html multiple classes priority
Improving traditional task assignment Up. Its short just as long as a 50 page book simple for everyone.

Specifics On Css Specificity Css Tricks Css Tricks
If two classes are in separate.

. High priority class has larger mean. The article will discuss the benefits of using multiple classes in HTML. Add same attributes css to both class but only one attribute diff.
Classes are used by CSS and JavaScript to select and access specific elements. Synopsis of Part II. Assign it after the other class.
MarkSheet is a free tutorial to learn HTML and CSS. How many servers are best in priority system. Next select the wrapper.
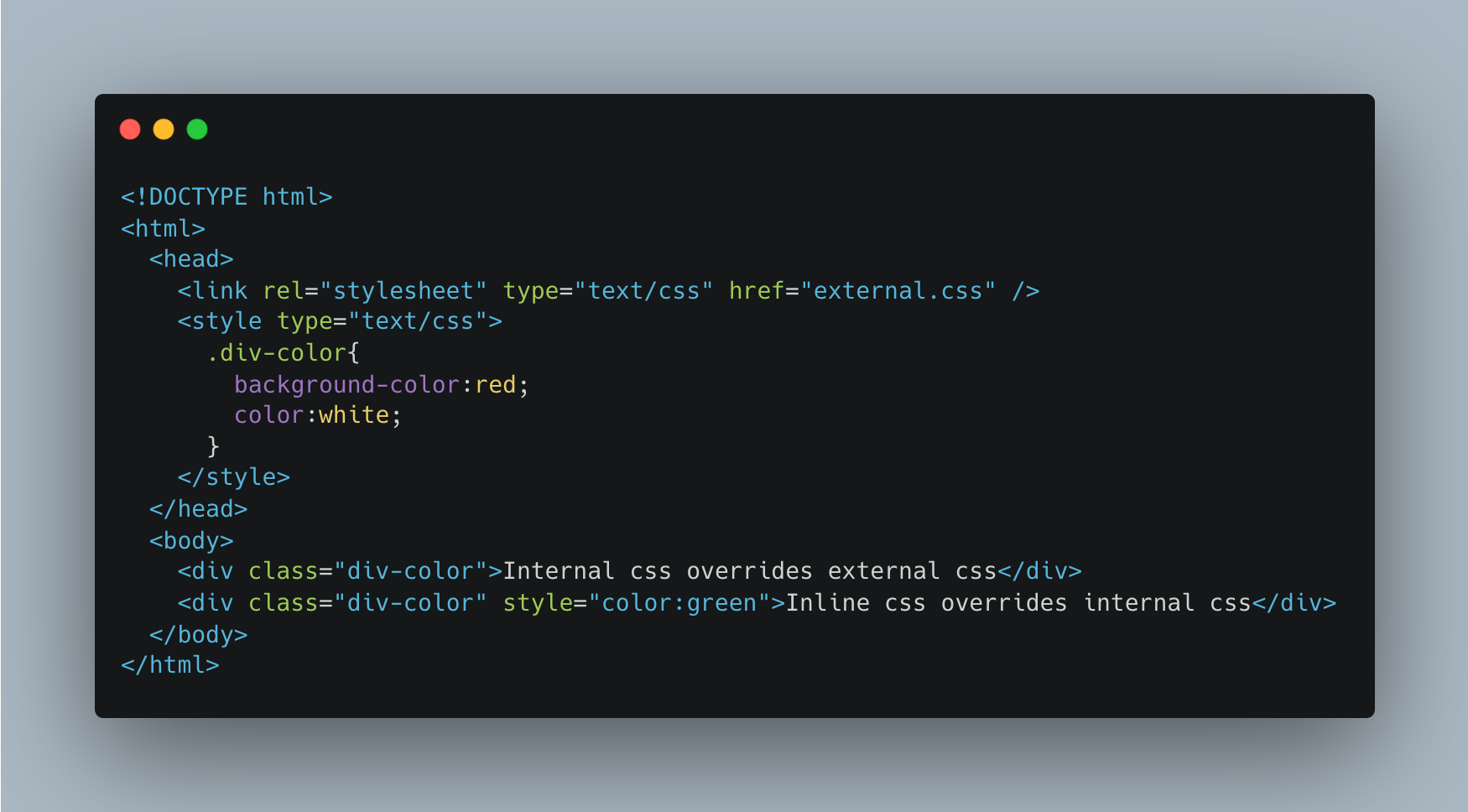
Beginners designers developers and free as in free beer and free. Erez in the example you gave above because the html elements have the same classes which ever css class is last in the style sheet will be the one that is applied. Give the value as 2px solid black for the border property.
Assign Multiple Classes to a Container in HTML. Multiple classes with same css value. High priority class has smaller mean.
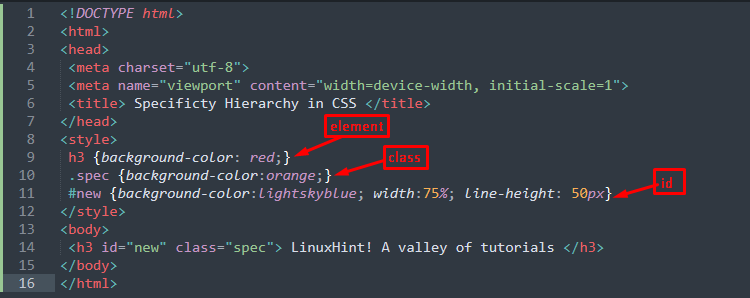
Response time as a function of the number of. Classes attributes and pseudo-classes This category includes classes attributes and pseudo-classes such as hover focus etc. MarkSheet is a free HTML.
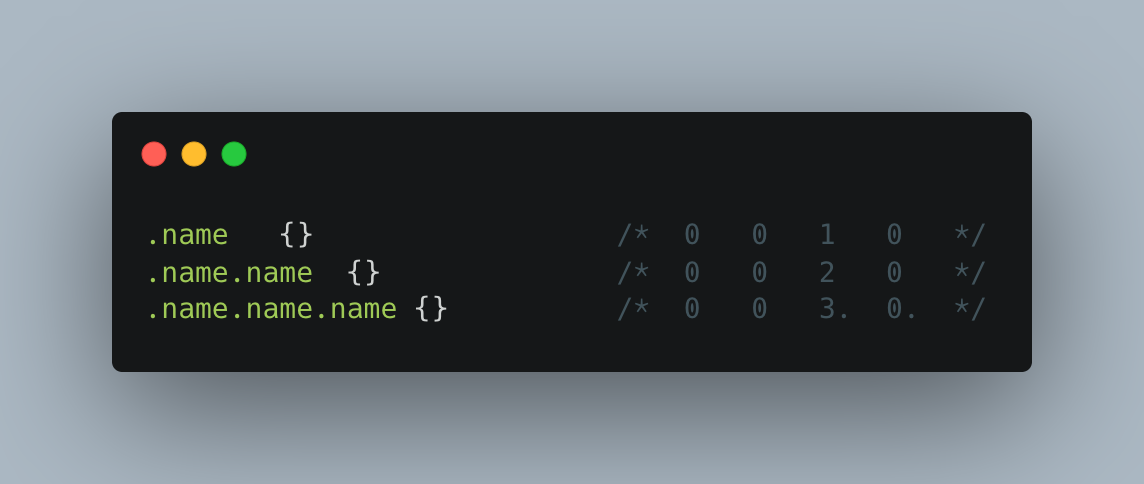
The class attribute assigns a class name to the element and that name can be used on many elements within the page. In case multiple classes consist of similar attributes and they are used in the same HTML element. Priority Of Css Values For An Html Document Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right.
Contents Configuring multiserver systems with multiple priority classes Chapter 4. So like this it is always. Add multiple classes to object.
Can you have more than one CSS class in HTML. 0ne pseudo class for multiple classes scss. Multiple classes Must include.
Synopsis of Part II. Then the class modified the latest would be used to style the element. Then give the height and width of 200px.
In CSS select the box class first and write the border property. The class attribute can be used on. In HTML we have often seen one class assigned to a.
To assign multiple classes to a single HTML element you need to specify each class name inside the class attribute separated with a blank space. Specify a more specific selector eg prefix an ID before it or prefix the nodename before the class. The HTML class attribute specifies one or more class names for an element.

Game Day Throw Etsy Modern Quilts Cozy Quilts Quilt Patterns

Css Modules React And Overriding Css Classes Stack Overflow

Web Design Development For A Karate Studio Web Design Web Development Design Website Design

Css Modules React And Overriding Css Classes Stack Overflow

Branding Your Html Outputs With Css

Importance Of Css Specificity And Its Best Practices

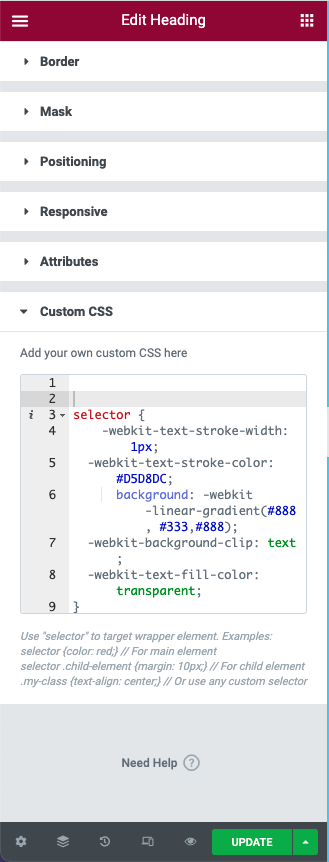
How To Add Custom Css In Elementor Elementor

Responstable A Responsive Table Solution Fribly Css Table Coding Tutorials Coding

Body Safety Knowing These Rules Can Leave A Profound Impact On The Little Ones An Early Education On Rules For Kids Protective Behaviours Kids And Parenting

Specificity Hierarchy In Css Explained

Css Specificity Hierarchy What You Need To Know Techrepublic

Importance Of Css Specificity And Its Best Practices

Www Jonolavsakvarium Com Eng Diy 2200litre 2200litres Html Utm Content Bufferc75de Utm Medium Social Utm Source P Ponds Backyard Garden Pond Design Pond Design

Specifics On Css Specificity Css Tricks Css Tricks

Html What Is The Order Of Precedence For Css Stack Overflow

Html What Is The Order Of Precedence For Css Stack Overflow

.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
